First thing’s first, we need to understand what user experience is. You will soon find that everyone has a different opinion on this, so here’s mine. User experience is creating a human interaction that meets the users’ specific needs on a website or product, aligning business and user goals. Users may have a good or really bad experience, but they all count and leave a lasting impression. Ultimately, user testing will help us gage the end user, their needs and how we can focus our designs towards them moving forward.
Usability testing
You can conduct usability testing at any time; the earlier in the project the better, in order to identify problems that can be resolved. You will simply be asking people to use the product whilst observing them to identify any problems. Your products must be accepted by users in order to succeed.
The key to usability testing is preparation. Fail to prepare, prepare to fail. You need to have your test objectives set out from the outset, and recruit a group of people to action the site. (On a small budget, this may be co-workers). You can use usability testing to aid deadlock decision making, user requirement gathering, what is working well and what needs modifying.
Once you have prepared your test plan you should document what you will test, and how it will be tested and get sign off from stakeholders. After the plan has been signed off, you will need to find your targeted users. These could be in the street, on social media or they could be an existing client base to test with. Then get testing! You could also add small incentives for attending, like free services of gifts.
Tool: User testing
Surveys
You can reach a large chunk of people through surveys, offering the opportunity to air their views. Surveys can be long or short; just ensure you get to the heart of the matter, so have your objectives set out from the beginning. Even the most committed user won’t complete a four hour survey. It’s important to have the right mix of questions; a survey is only all well and good if you are asking the right questions to the right people. So, consider the two types of question below when creating your survey:

Objective
Objective questions only have one answer, for example “What is your date of birth?”. These questions offer short factually correct answers that rely on the user being correct.
Subjective
Subjective questions have no right or wrong answer and require more thought from the user than objective questions, for example “How do you feel about our branding colours?”.
Once you have thought of your questions and created your survey, you need to send the survey out to users. Don’t forget to explain why the survey is important and maybe offer an incentive such as gift vouchers for participating.
Most survey tools have auto-analysis provided too. When analysing your results, pay attention to the subjective answers and see if you can draw insights and trends. Once this has been completed, report your findings back to stakeholders to ensure everyone is working together. Surveys are great for ideation, CRO insights, and communicating with customer facing staff to give a real insight into the pains that users are having.
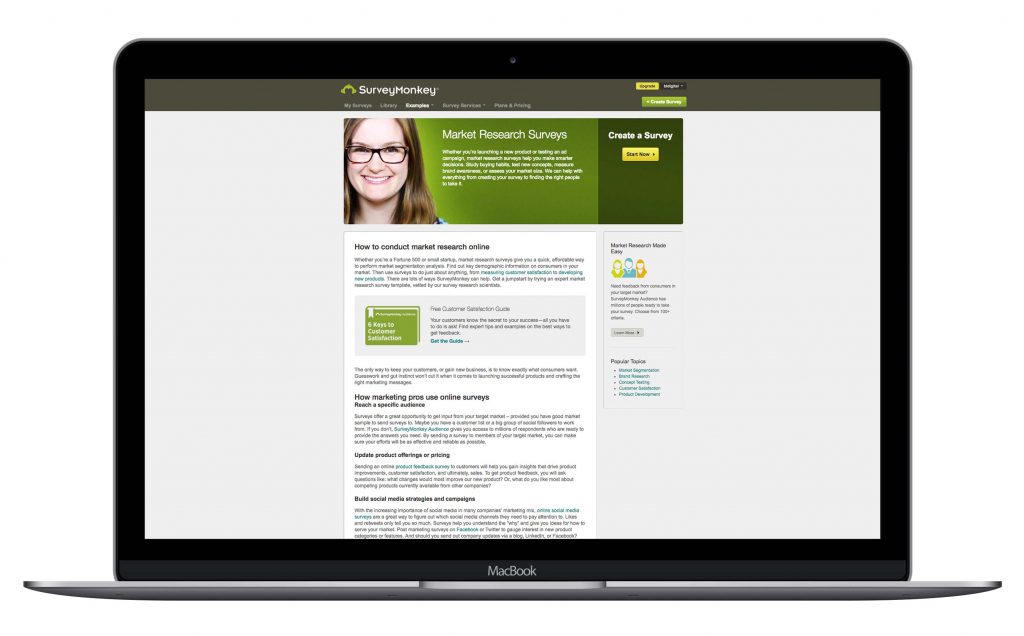
Tool: Survey Monkey
Googles Site Speed tool
People underestimate the impact site speed has on users. Just think, you have a beautiful site with lots of large visual elements, yet you haven’t optimised them, so the homepage takes over 2 seconds to load fully. This will not only effect the bounce rate and search rankings, but the users experience on the site. Google’s site performance tool will show you the speed of your site and where improvements can be made. So, save every second!
Tool: Google Page Speed
Conversion Rate
Conversion rate is often the percentage of users that take the chosen action. For example, on ecommerce sites this may be the number of users that have registered or completed the application form. Measuring what happens once users are on your site will impact the design, and will help assess whether the UX strategy is working. If you have low conversion rates but a high number of traffic, then there may be something wrong with the interface design.
Tool: VWO
Heat mapping
Heat maps are a great tool to use in order to help visualise users’ data, tracking the activity on the page to give an insight into your users’ behavioural patterns.
Heat mapping can aid with the following:
- Your users reading pattern (example) Z, F
- Spotting distractions on a page – should the user be looking somewhere else on the page, and instead is getting distracted by a button or image?
- Observing how users interact with content – are users taking away what they need from the site, are they reading the relevant bits of content?
- Identifying the fold – where do users stop interacting on the page?
- How users use the site on different devices
- Click, hover and scroll maps
- A/B Testing
To act on anything that a heat map produces, you need many users to test it as well as data for multiple devices, ideally over a few months. You will find lots of tools online that will create the heat maps for you to analyse. p
Tool: Hotjar

User experience is such a big field with lots of avenues. The best thing to do is to validate comments with solid, real life data. User experience should be considered for all projects; a lot goes into user experience but so much can also come out of it too. Budgets and restraints can play a big part, but improvements can always be made, and you never know, the smallest change could make a huge difference.
